利用 Cloudflare R2 + uPic 打造私人图床
2024/12/09blog
我的博客里有很多图片,比如本站访问量第一名的文章《利用 Apple 个人开发者账户创建可用于 ipa 自签名的证书》中使用大量截图对操作步骤进行辅助说明,方便我这样的小白用户。
(幸好当时把文章的图片上传到了图床,方便访客浏览。要是和《自驾游记录丨 2023,我在路上》这篇文章一样把所有图片直接放 GitHub,加载速度完全随缘…甚至有部分访客根本看不到文章的配图。)
Cloudflare R2 是一个网络存储服务,提供免费 10GB 存储空间,并且这 10GB 只计算存储空间占用,不计算互联网流量。也就是说,我们不仅可以白嫖这 10GB 存储空间保存图片,也不用额外支付产生的流量费用,这不是天生的图床圣体吗! Cloudflare 功德+1
虽然 10GB 空间看着不算大,但是一些流行的图床比如 sm.ms 的免费账户也只提供 5GB 空间而已。如果单张图片按 1MB 计算,这 10GB 空间也足够储存 10000+ 张图片,用来给个人网站做图床绝对足够了。我绑定域名试了一下,访问速度也还不错(至少比 GitHub 快吧)。
1.安装 uPic
uPic 是 macOS 上的一个图床上传工具,虽然自身不支持直接将 Cloudflare R2 作为图床使用,但通过兼容的 Amazon S3 配置即可添加对 Cloudflare R2 等第三方 OSS 服务的支持。
uPic 免费版止步于 0.21.1 不再更新,可以在 GitHub release 中下载。Mac App Store 中提供最新版,但是需要付费。最新版虽然没有直接在 GitHub 中提供打包好的 .dmg 文件,不过 uPic 本身开源,macOS 用户可以在 GitHub 中拉取最新的源码到本地,用 Xcode 编译运行就好(编译之前要提前安装 cocoapods,否则编译会报错,具体安装 cocoapods 流程不再赘述)。
为尊重软件作者,我无法直接提供打包好的最新版 .dmg 文件,请有需求的朋友在 Mac App Store 中安装或者自行下载 GitHub 源码编译使用。
下载地址:
- GitHub:https://github.com/gee1k/uPic
- Mac App Store:https://apps.apple.com/us/app/id1510718678
2.配置 Cloudflare R2 服务
2.1 开通 R2 服务
打开 Cloudflare 控制台 https://dash.cloudflare.com,选择左侧列表中的「R2 对象存储」。没有账号就先注册,初次使用 R2 需要绑定信用卡,只要存储文件不超过 10GB 就不会扣费。
2.2 创建存储桶
设置名称、位置、存储类,位置尽可能靠近网站的主流客户,以最大化提高图床的加载速度。
 1️⃣ 设置名称方便自己识别,只能用小写英文字母、数字、连字符;
2️⃣ 默认选择「自动」;
3️⃣ 根据网站的主流访客选择适当位置,我选了「亚太地区」;
4️⃣ 默认选择「标准」;
5️⃣ 点击「创建储存桶」。
1️⃣ 设置名称方便自己识别,只能用小写英文字母、数字、连字符;
2️⃣ 默认选择「自动」;
3️⃣ 根据网站的主流访客选择适当位置,我选了「亚太地区」;
4️⃣ 默认选择「标准」;
5️⃣ 点击「创建储存桶」。
2.3 配置域名
Cloudflare R2 默认会为每个存储桶提供一个 r2.dev 子域,但是官方也不建议用于正式使用场景。
启用
r2.dev访问时,Internet 上的任何人都可以使用公共r2.devURL 查看此存储桶中的对象。但在使用时有速率限制,因此,不建议用于生产。此外,访问和缓存等 Cloudflare 功能无法再使用。了解更多
况且:
- 这个
r2.dev子域名加起来大约有 50 个字符,再加上图片路径,致使完整的图片访问地址太长,使用不便; r2.dev域名可能会出现访问速度不稳定的情况 🌚
因此,为 R2 存储桶绑定自定义域名才是最优解。想必建个人网站的朋友应该都有域名,甚至手里不止一个域名 😝

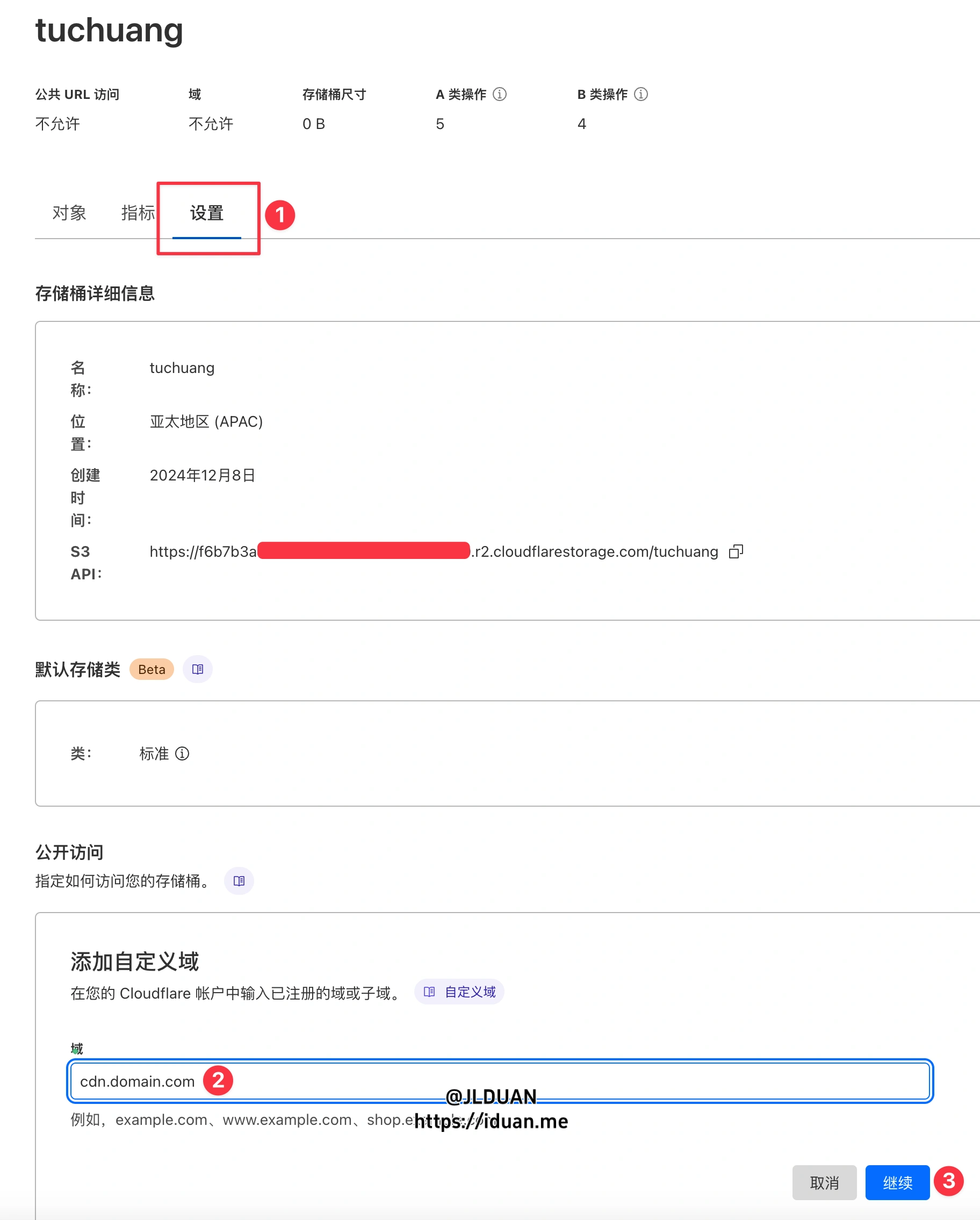
1️⃣ 点击存储桶「tuchuang」的设置; 2️⃣ 输入你想要设置的域名(需要提前托管至 Cloudflare); 3️⃣ 点击「继续」,按提示操作。绑定成功后会自动配置 SSL 证书。
R2 存储桶仅支持绑定当前 Cloudflare 帐户上托管至 Cloudflare DNS 进行管理的域名。如果没有特别的需求,当你的域名 NS 记录不在 Cloudflare DNS 时,可以尝试在域名注册商处将 nameserver (也称为 NS 记录)设置为 Cloudflare nameserver。Cloudflare 会复制当前已存在的 DNS 记录,基本不会影响诸如域名邮箱等等的其他服务。
只有一个域名的朋友推荐设置一个二级域名解析到存储桶,比如 cdn.domain.com、pic.domain.com、static.domain.com,这样看起来规整、有序。
如果你不想给图床设置二级域名,或者不方便修改域名 nameserver 记录(NS 记录),也可以随便申请一个便宜的域名用来绑定存储桶。因为图床域名一般不需要在前台展示,除非访客查看网页源代码才会看到图片地址,这样操作通常也没有什么影响。
而我的域名正好托管在 Cloudflare,输入想要的二级域名后,自动添加了 DNS 解析记录,不需要自己手动配置。Cloudflare 会自动为绑定好的域名签发 SSL 证书,所以也不用担心在博客中插入跨域的图床资源后文章页会报错。
2.4 创建 R2 API 令牌
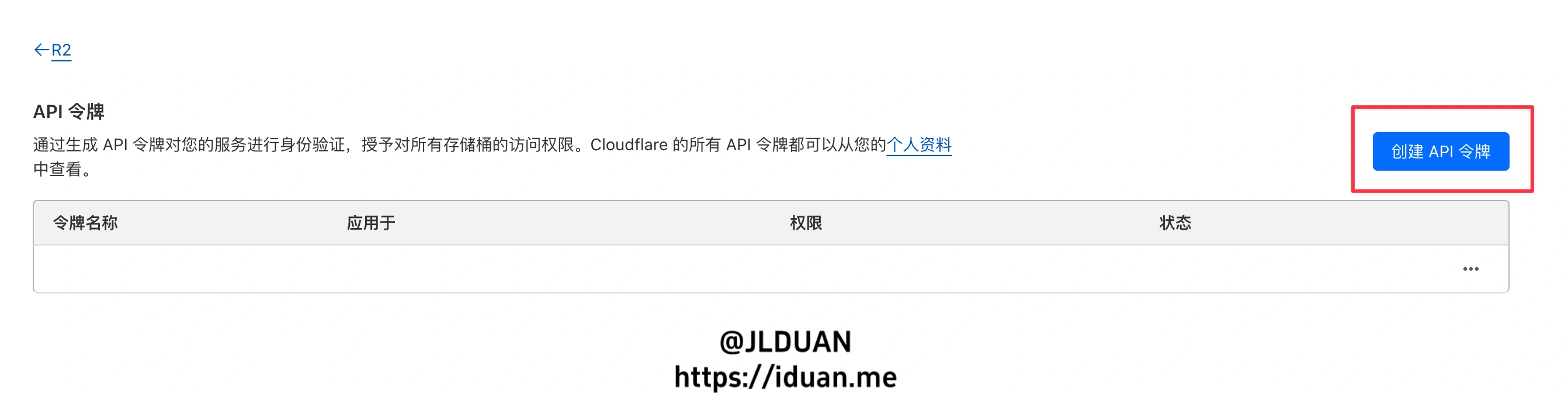
在 Cloudflare 控制台中选择左侧列表中的「R2 对象存储」,点击右侧「管理 API 令牌」,再点击新页面右侧的「创建 API 令牌」。



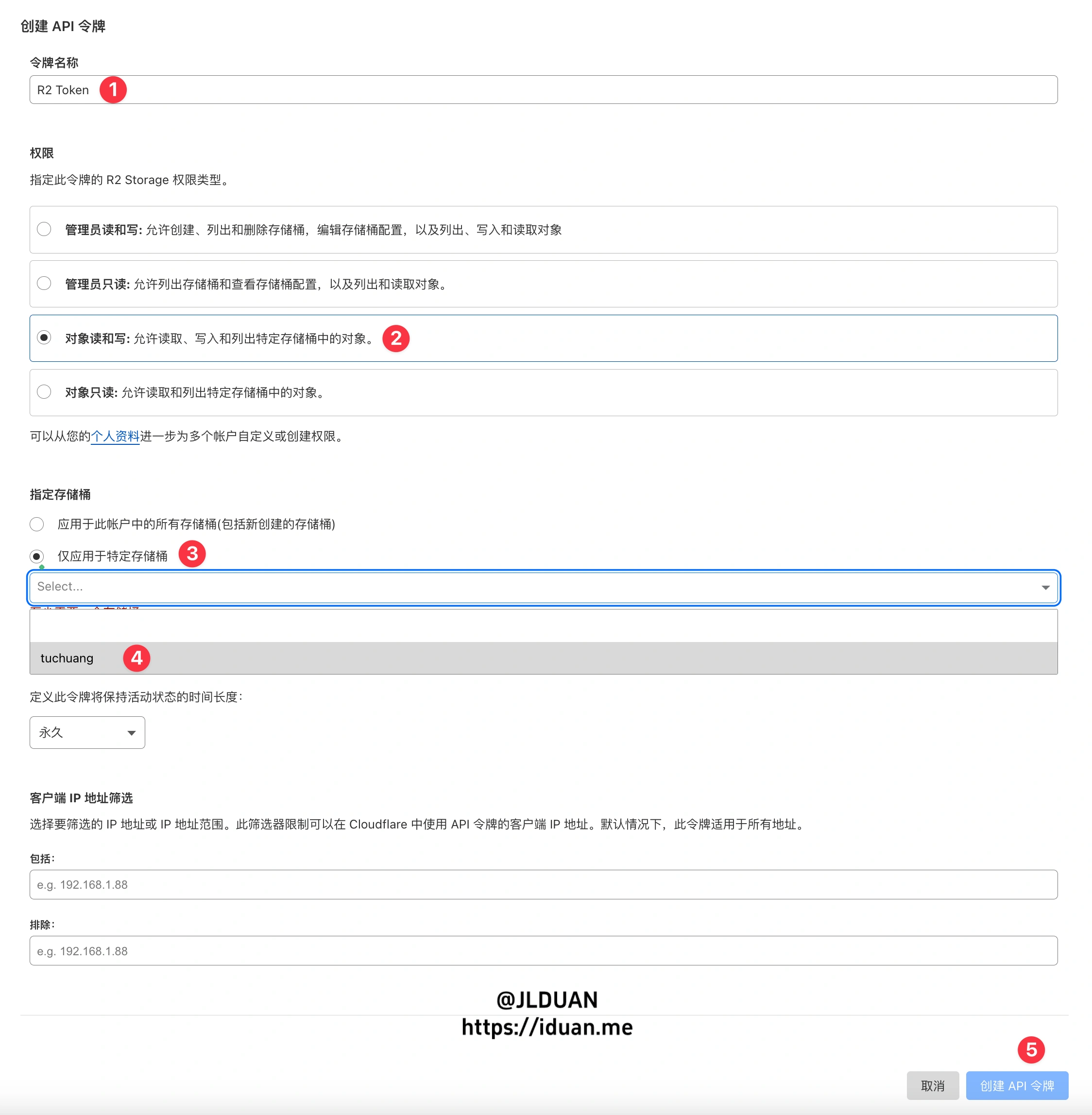
1️⃣ 设置令牌名称方便识别; 2️⃣ 此处选中「对象读和写」; 3️⃣ 选择「仅应用于特定存储桶」; 4️⃣ 在下拉列表里选择之前创建好的存储桶「tuchuang」; 5️⃣ 点击「创建 API 令牌」。
3 在 uPic 中配置自建图床
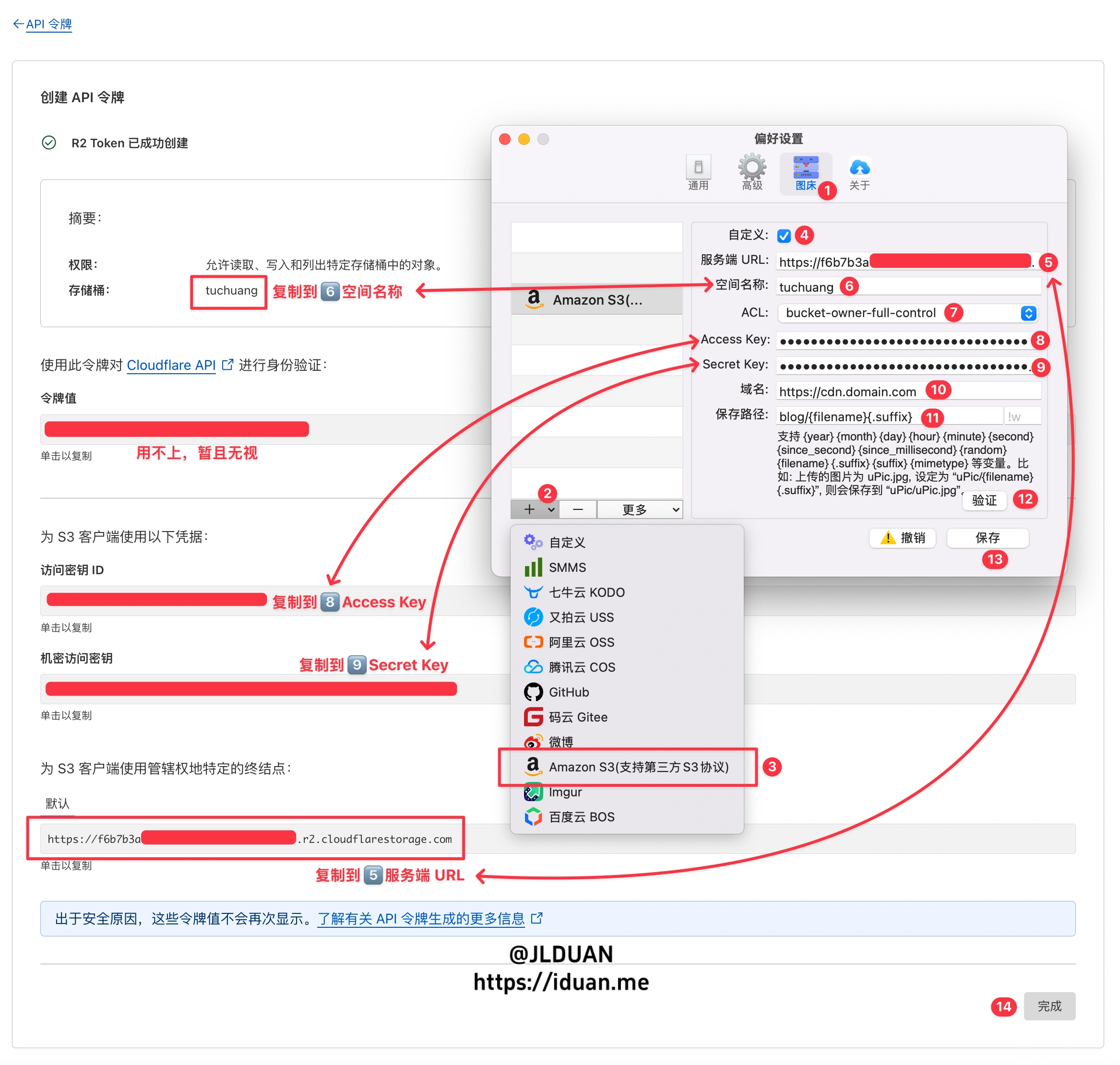
在 Cloudflare 中创建好 R2 API 令牌后,页面中会提供图床所需的各项参数,暂时不要关闭网页,将参数复制到 uPic 对应位置。

1️⃣ 打开 uPic 设置(屏幕右上角找 uPic 状态栏图标),点击「图床」;
2️⃣ 点击设置窗口左下角的 ➕ 加号;
3️⃣ 选择 Amazon S3;
4️⃣ 勾选「自定义」;
5️⃣ 将令牌创建页面生成的「为 S3 客户端使用管辖权地特定的终结点」完整地址复制到这里;
6️⃣ 空间名称填存储桶的名称,和步骤 2.2 的名称要相同;
7️⃣ 下拉列表选择「bucket-owner-full-control」;
8️⃣ 将令牌创建页面生成的「访问密钥 ID」复制到这里;
9️⃣ 将令牌创建页面生成的「机密访问密钥」复制到这里;
🔟 填写步骤 2.3 中绑定的域名,域名前要加 https:// ;
1️⃣1️⃣ 根据自己喜好,按照下方的示例进行填写,也可以不改;
1️⃣2️⃣ 填好后点击「验证」,前面操作没什么问题会提示成功;
1️⃣3️⃣ 验证成功点击「保存」;
1️⃣4️⃣ 完成 uPic 图床配置后可以点击网页右下角的「完成」。
此时图床就可以正常使用了,通过 uPic 上传图片后会自动复制图片地址,可以在 uPic 菜单中选择图床地址输出格式(url/html/markdown/ubb)。
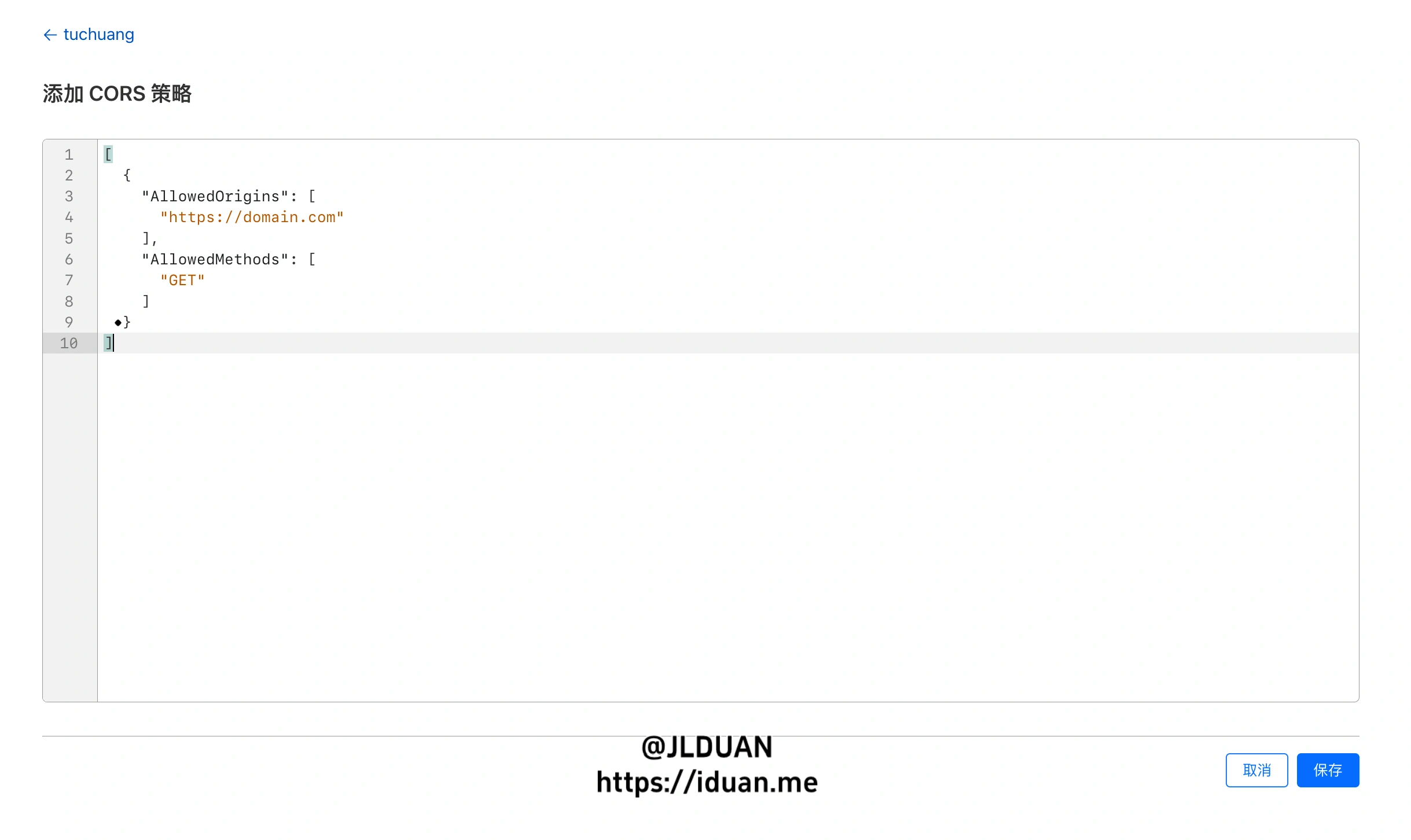
4.设置 CORS 策略(可选)
什么是 CORS?结合当前场景,按通俗的话来说,就是只允许特定网站加载图床的资源,别人即使在别处引用了这个图片原始链接,也无法显示出图片,此举可以节约服务运行的流量成本。
比如,我可以设置只允许博客 https://domain.com 中的页面才能加载图床 cdn.domain.com 中的图片文件,其他人如果想在别处引用这些图片,除非下载图片并上传到自己到服务器,直接在其他网站中引用我的图床链接是无效的。
如果 Cloudflare R2 按照容量+流量计费(事实上这种计费方式在云计算服务中也很常见),这样的限制无疑能节约图床的运行成本。但是 R2 只对存储容量计费(10GB 以内免费),不收取流量费用,再加上个人网站通常访问量不大,所以这是一个可选步骤。
如果你对这方面的信息很感兴趣,请浏览 Cloudflare 提供的 CORS 文档进行配置。我试着按照示例代码给出图床 CORS 配置的写法,没有经过测试,不要参考。🙅