使用 SafeInCloud 管理密码,我还发现了这些好用法
2021/06/25密码管理
safeincloud
macos
sspai
本文主要介绍跨平台密码管理软件 SafeInCloud 的日常使用技巧。关于 SafeInCloud 的基本功能介绍,建议阅读少数派文章:《搞定密码管理,我选 SafeInCloud》。
快速导入浏览器中的密码
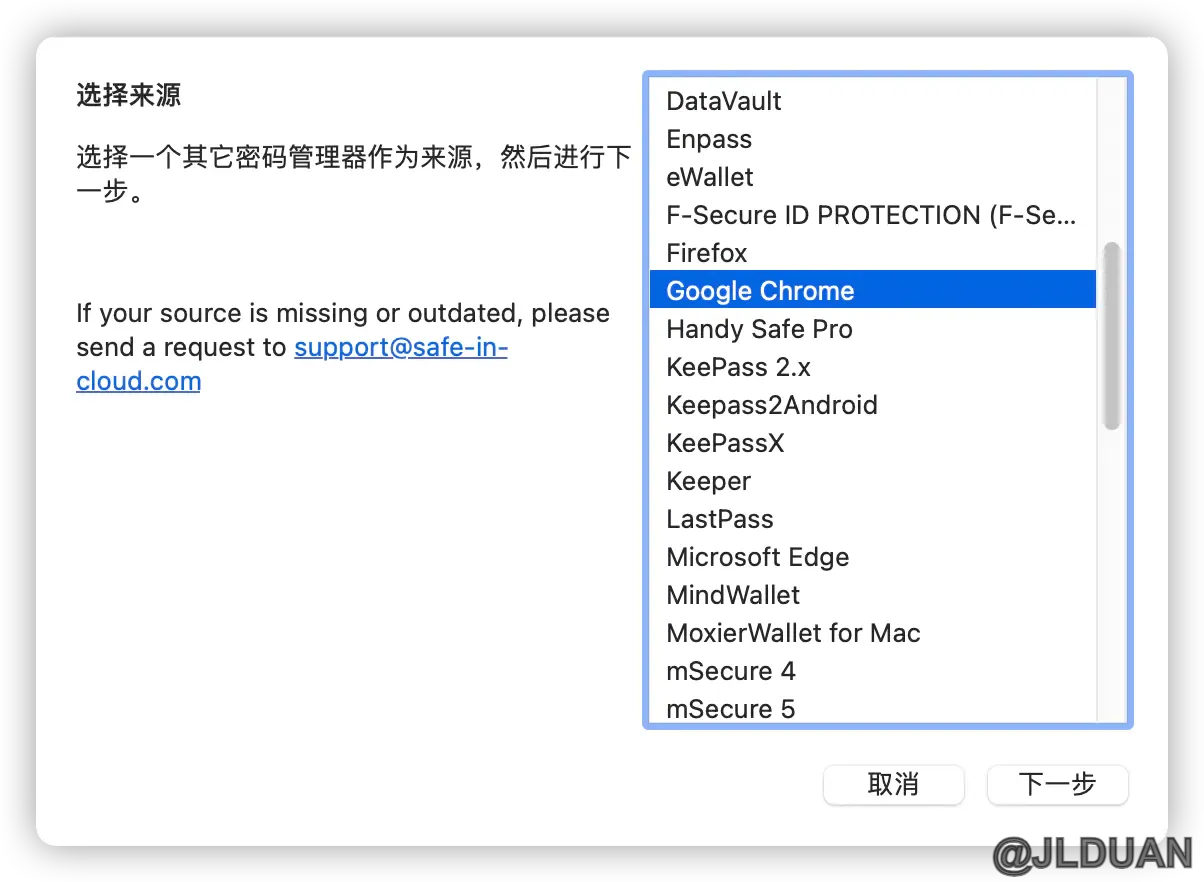
许多人在上网的时候,浏览器中已经自动保存了许多网站的账号密码。如果要将它们手动迁移到 SafeInCloud,工作量可想而知。不过 SafeInCloud 已经为你考虑周全,它不仅可以导入 1Password、LassPass、Bitwarden 等 50+ 竞品的密码库,也支持导入 Chrome、Firefox、Microsoft Edge、Brave、Opera 浏览器保存的密码信息。[注释 1]

安装浏览器插件
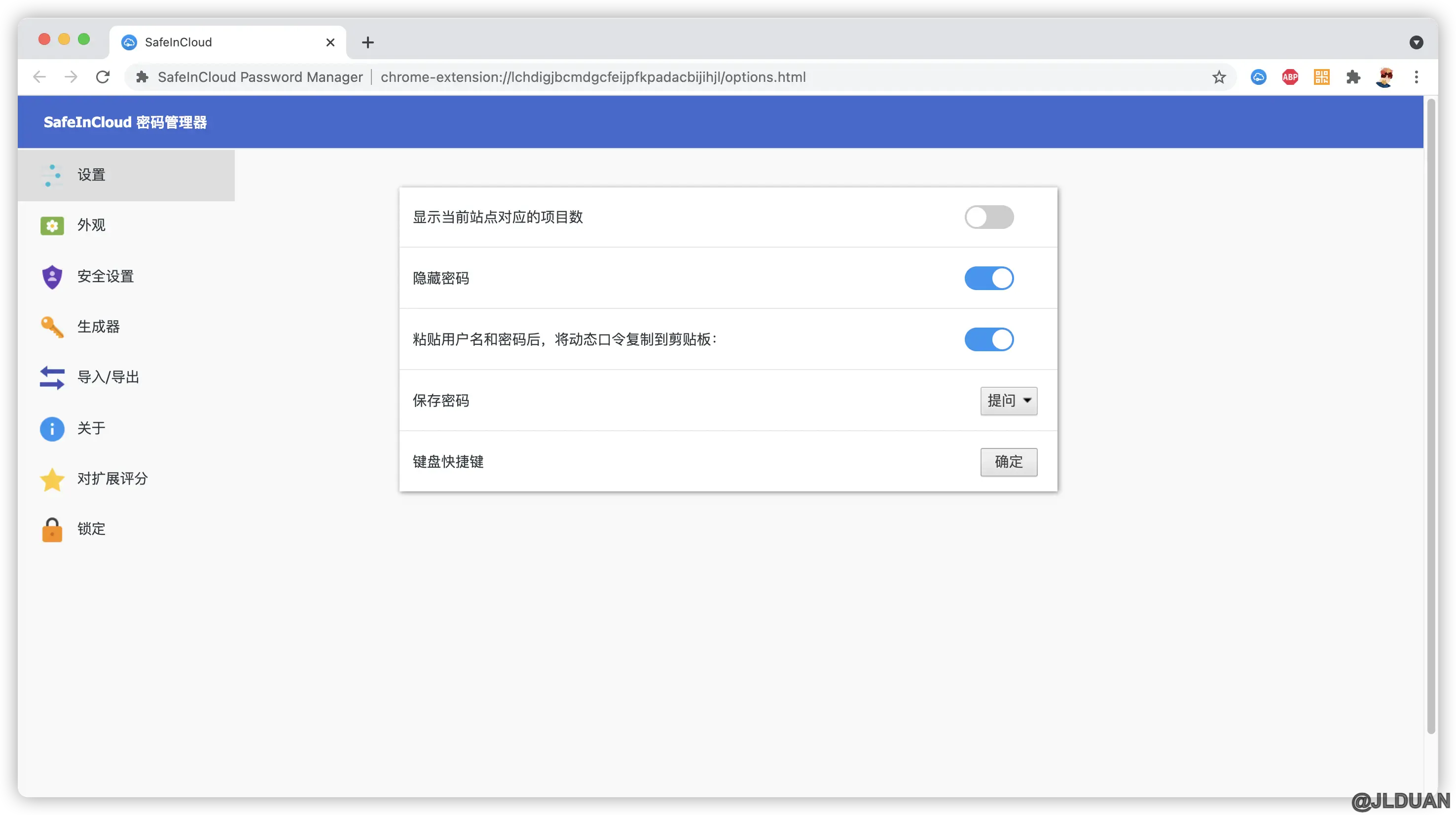
在浏览器中安装 SafeInCloud 插件后,除了能够自动填充登录账号与密码,在注册的过程中,插件还会提示保存注册信息,免去了手动再将信息录入密码库这一过程。[注释 2]
 Chrome 插件设置
Chrome 插件设置
插件下载地址:Chrome |Safari|Firefox|Microsoft Edge(Chromium)
安全设置
在常见的 Android / iOS / Windows[注释 3] / macOS 平台中,SafeInCloud 可以使用系统提供的生物识别 API 快速验证。但一定要确保自己不会忘记主密码,否则你很有可能永久无法访问自己的密码库。
 SafeInCloud 安全设置
SafeInCloud 安全设置
在默认安全设置下,每次访问 SafeInCloud 密码库都需要验证主密码。你可以根据自身情况,设置合理的安全选项,避免短时间内重复验证影响效率。
创建自定义模板
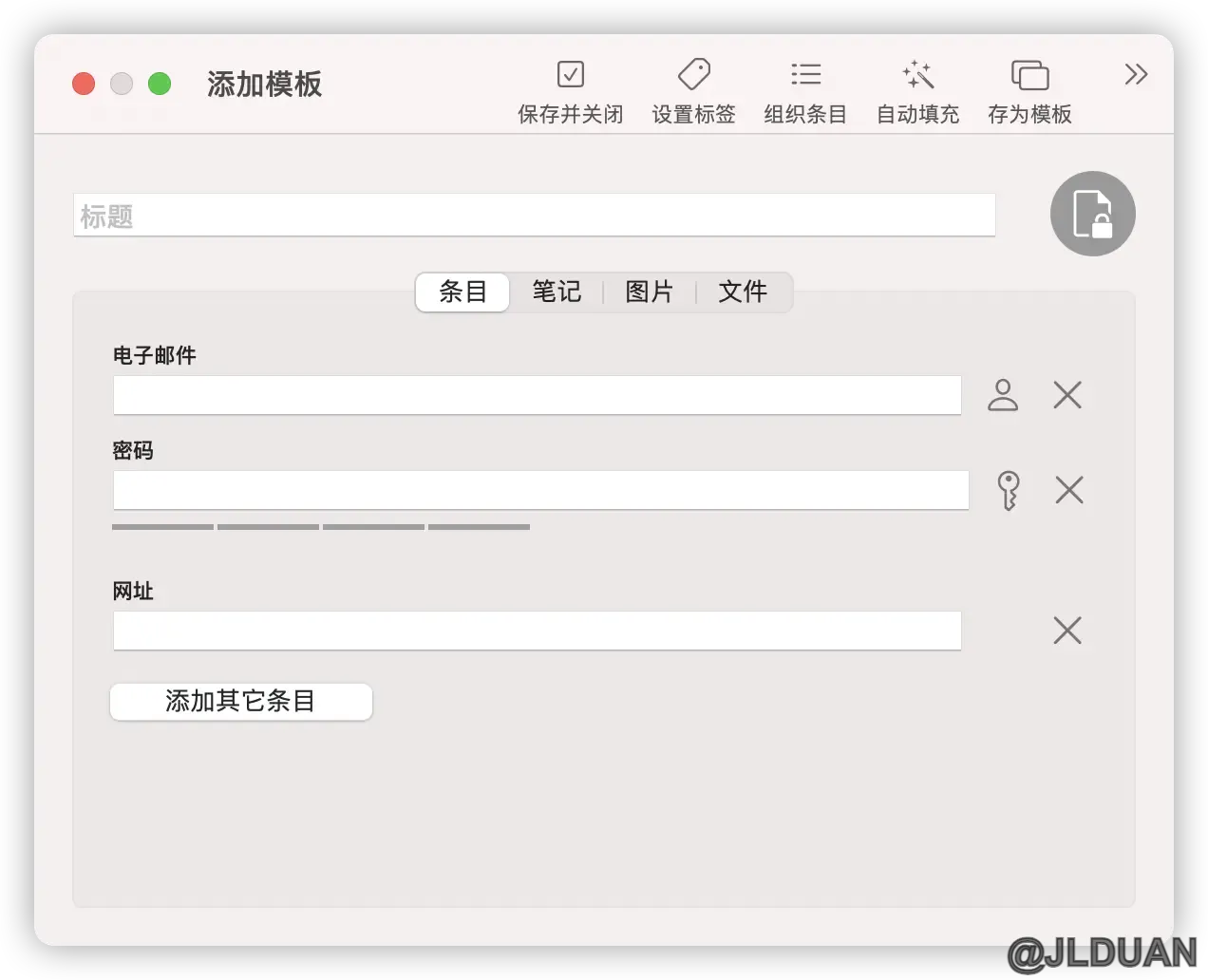
作为一款「舶来品」,SafeInCloud 中文本地化工作有些力不从心。在最新版本中,默认模版居然还是英文的。好在我们可以利用自定义模版功能,创建自己的模版,根据需要增删条目。

设置关联网址
大家在利用密码管理软件自动填充密码的时候,会不会好奇这样一个问题:密码库里保存了那么多密码,它究竟是如何找到当前需要的密码呢?
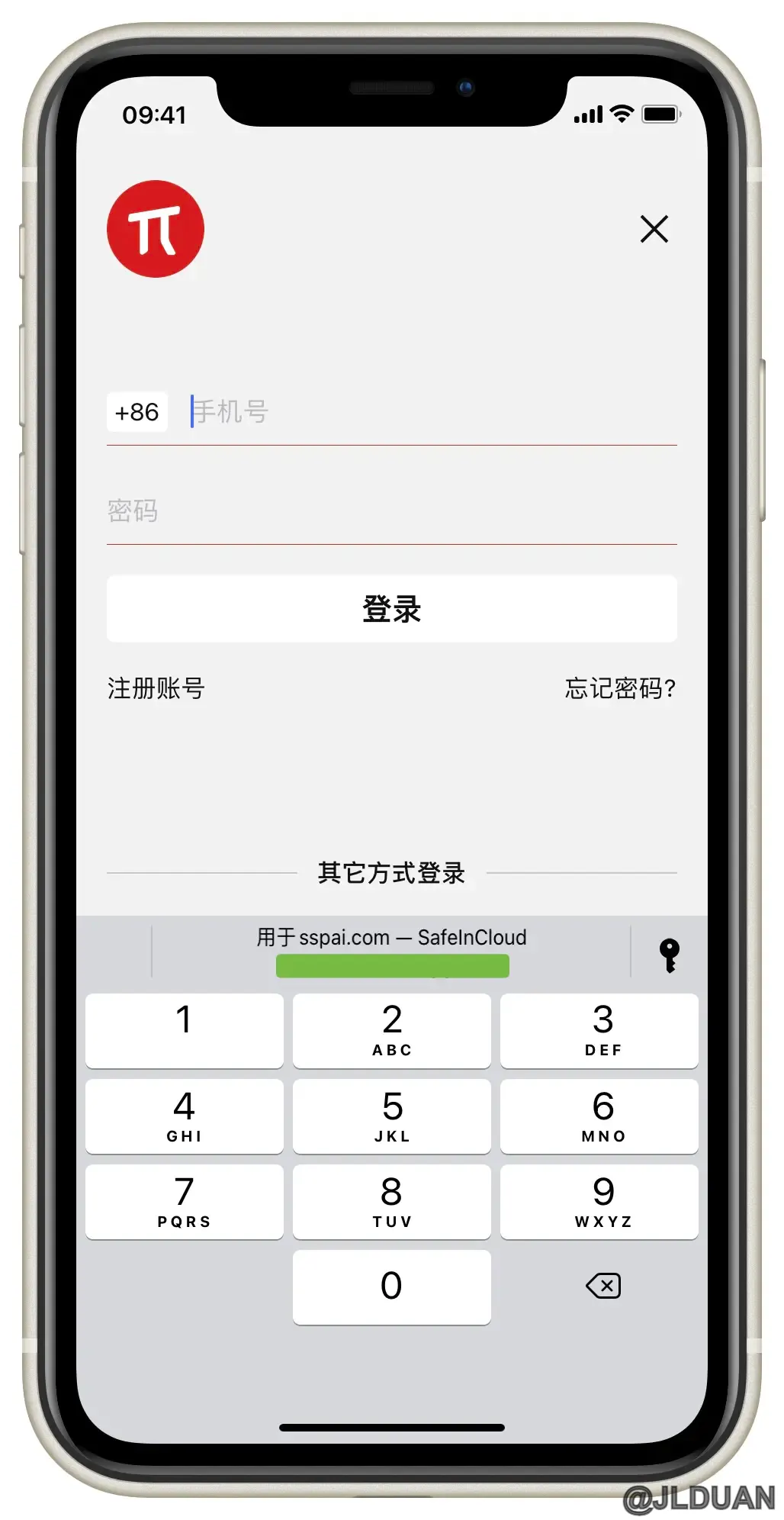
 自动填充 示意图
自动填充 示意图
关键之处就在于我们设置的网址信息。根据相关文档的说明,iOS native App 需要预先设置「关联域名」(Associated Domains)[注释 4],本地的自动填充密码服务会根据此字段匹配到密码库中相关的信息。只有设置了正确的网址,SafeInCloud 才能匹配到当前需要的密码,实现「自动填充」。否则就要自己手动在密码库里选择。

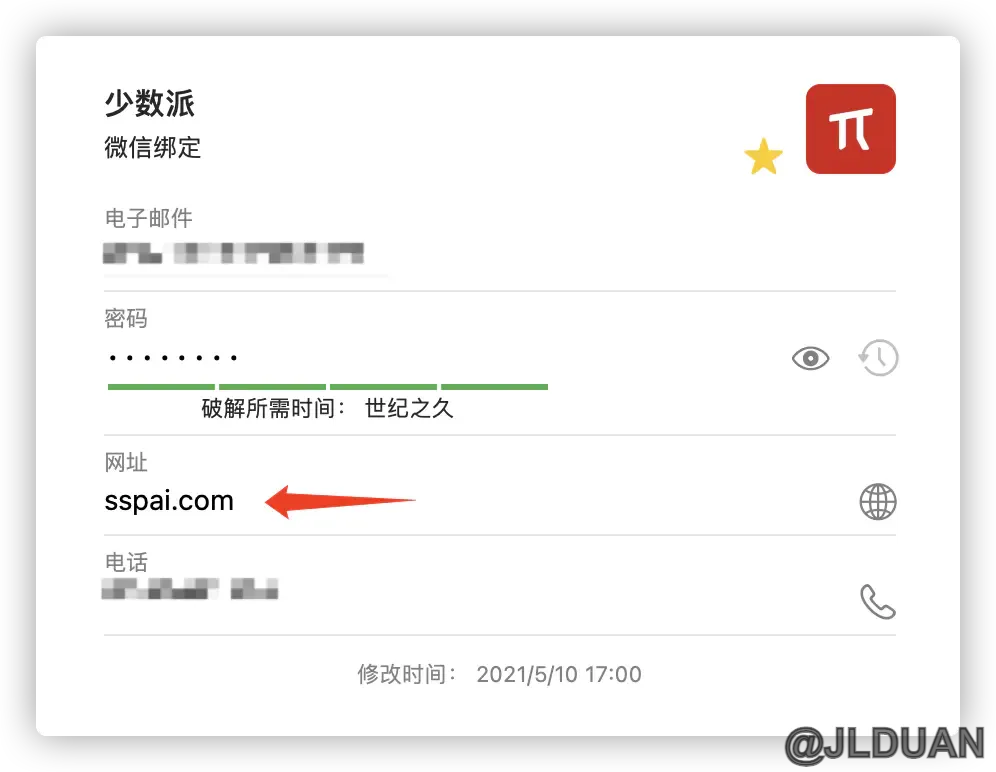
大部分 App 可以直接设置网址为其官方网站。以少数派网站和 App 为例,将网址设置为 sspai.com 即可在浏览器和 App 中快速填充密码。
因此,完善每个项目的网址信息是必不可少的,能为后期使用过程带来便利。这里建议大家将每个项目的网址设置为一级域名,因为 example.com 域名关联的密码可用于 page.example.com,但是反过来是不能调用的。
管理软件授权码 / 密钥文件
SafeInCloud 不仅可以存储你所有的账号密码,它还可以管理我们购买正版软件时获得的激活码或者密钥文件。在保存字符类信息的同时,也可以为项目添加附件,将你的证书、密钥等文件作为附件一同保存,单个文件大小限制在 150kb 以内。
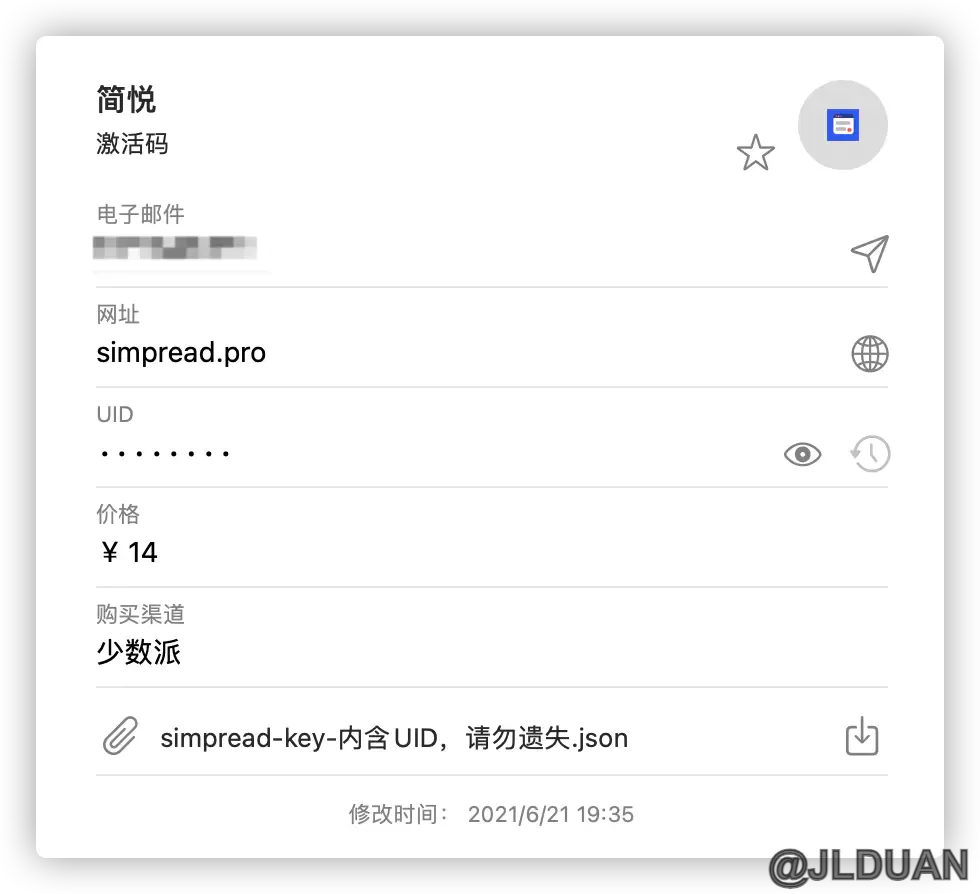
 示例:简悦 激活码 + 备份的 key 文件
示例:简悦 激活码 + 备份的 key 文件
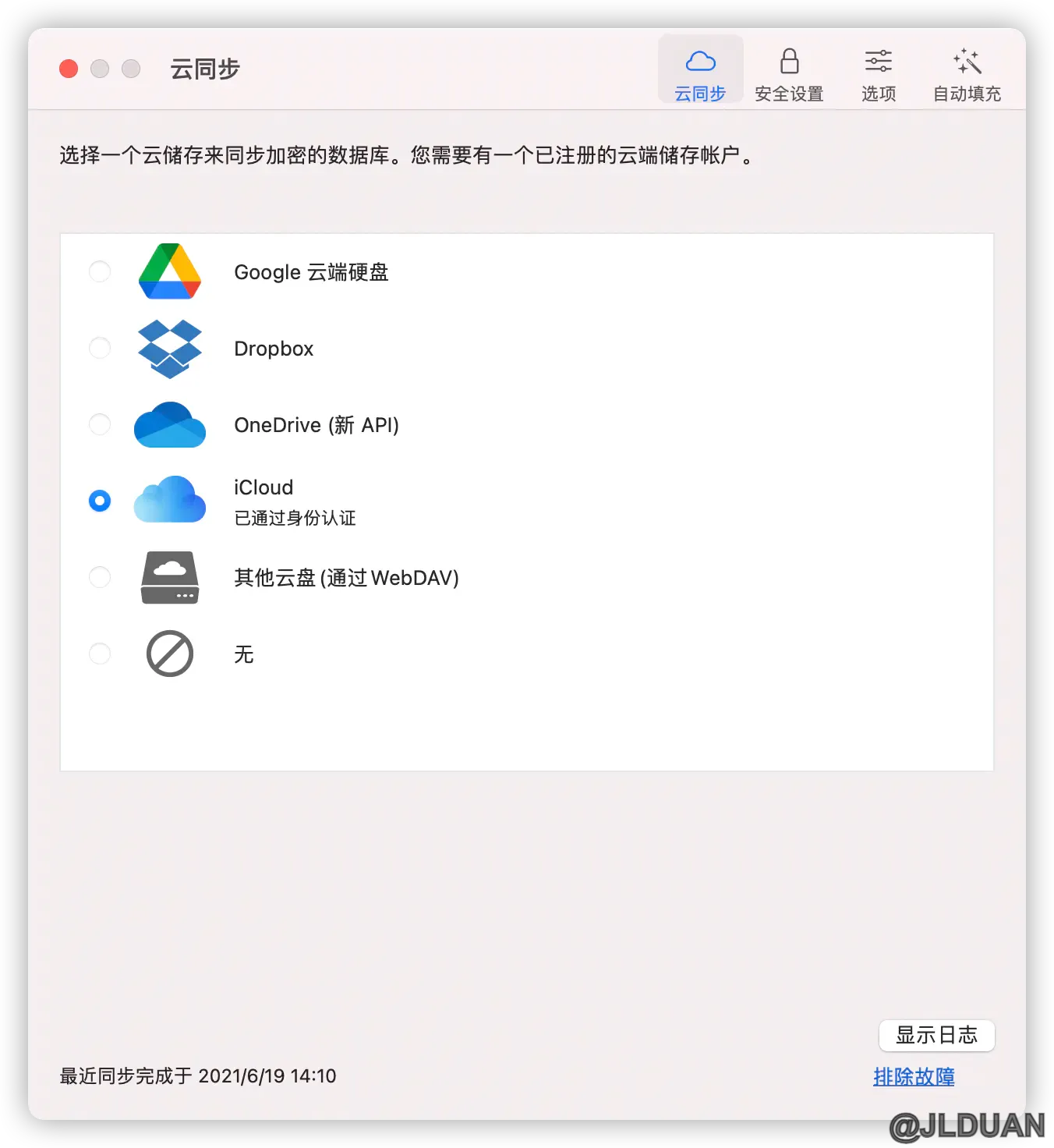
使用 iCloud 同步
如果你是苹果生态用户,或者没有苹果设备以外的同步需求,建议直接选择 iCloud 进行云同步。无需手动进行身份认证,密码库就能自动在你的苹果设备间同步,省去配置网盘或者 WebDAV 的繁琐过程。

强迫症选项:为每个项目设置图标
在账号信息中添加网址后,SafeInCloud 会根据网址来匹配项目图标。除了国外知名服务会适配 logo 图片外,大部分网站只会获取到网站的 favicon.ico(其实就是浏览器中每个标签页左侧的小图标)。由于各家网站 favicon 清晰度、设计风格不一致,在列表中会显得十分杂乱,这对于强迫症的我来说真是无法忍受,在这里推荐两个获取 logo 的途径:
使用 iconfont、IconPark 等矢量图标
iconfont、IconPark 分别是由阿里巴巴、字节跳动提供的矢量图标资源库,提供的图标资源丰富且风格统一,用于设置 SafeInCloud 中的项目图标再合适不过。
使用 App Store 公开的应用图标
App Store 上的应用图标大多都采用了扁平化设计,风格上也很接近,我们可以利用第三方工具,很轻松就能获取到这些图标。推荐使用 Icon Finder 或者 App Icons Find 。
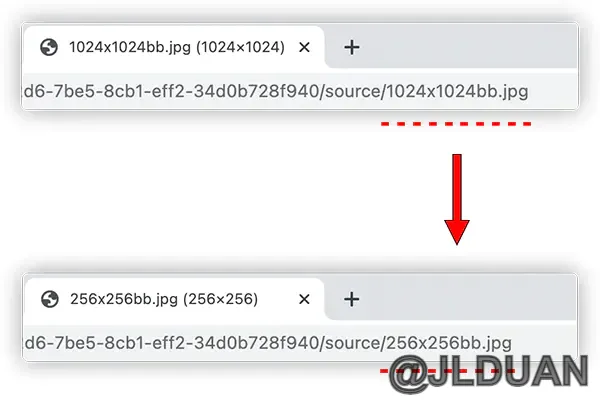
注:SafeInCloud 支持导入的图片最大分辨率为 256x256 ,将 Apple CDN 获取的图标网址末尾修改为/256x256bb.jpg,就能得到符合分辨率要求的图片。

注释 [1]:Windows 平台另支持 IE 浏览器密码导入
注释 [2]:浏览器插件的自动填充功能,需要 SafeInCloud 保持后台运行。建议设置软件为开机自启动。
注释 [3]:Windows 客户端需要在 Microsoft Store 安装 Win10 专用版才支持启用 Windows Hello,x86 版本不支持。
注释 [4]:参考资料:https://developer.apple.com/documentation/xcode/supporting-associated-domains 。浏览器插件、Android 端原理类似。
© 本文著作权归作者 @JLDUAN 所有,并授权少数派独家使用,未经少数派许可,不得转载使用。 原文地址 sspai.com